开发笔记之微信h5支付报错 —— "商家参数格式有误,请联系商家解决"
作为一个开发老鸟,微信系产品开发也算轻车熟路,没想到在调用微信的h5支付时缺遭遇了滑铁卢,正常调用预下单接口,接口回执如下:
<xml><return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><![CDATA[wxdf5f*****71a88b]]></appid>
<mch_id><![CDATA[15****181]]></mch_id>
<nonce_str><![CDATA[zU2Uwv7mQfVr8kl8]]></nonce_str>
<sign><![CDATA[164DF52A96635E01E3F36DB8E470A833]]></sign>
<result_code><![CDATA[SUCCESS]]></result_code>
<prepay_id><![CDATA[wx021443********245b31f7a80000]]></prepay_id>
<trade_type><![CDATA[MWEB]]></trade_type>
<mweb_url><![CDATA[https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx021443********245b31f7a800000&package=2108078086]]></mweb_url>
</xml>
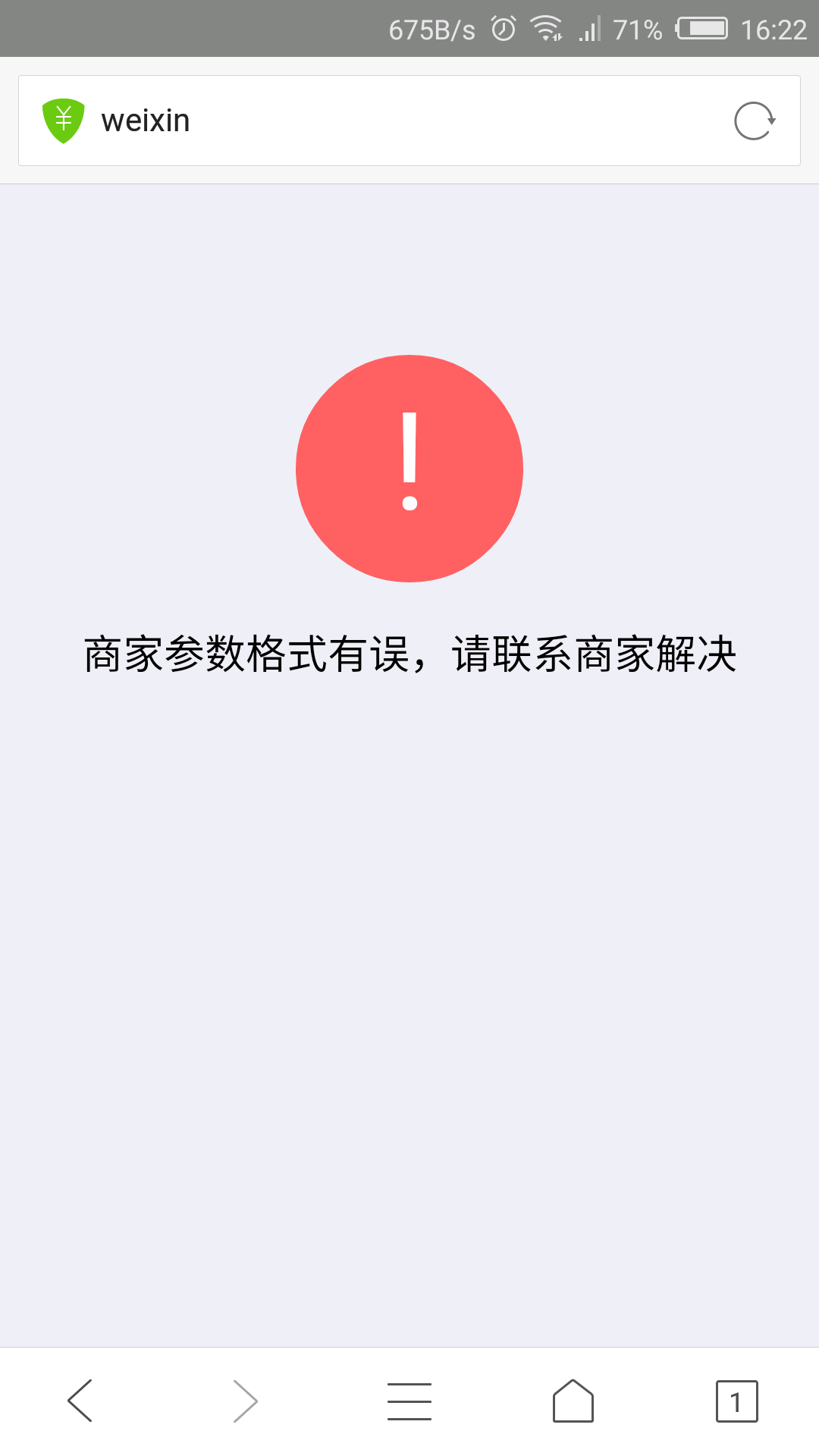
根据微信官方接口文档,很容易就可以知道 mweb_url就是我们需要的,然后复制链接到手机自带浏览器打开却始终提示:

再三审查,参数没错,签名算法也没问题。真实百思不得其解。
经过再三翻阅微信公众号开发文档才发现,有对这个问题的说明。网址:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_4
然后加上 referer 就都正常了。
不得不说微信公众号文档着实凌乱。既然要校验referer,就应该在预支付下单那里直接说明,而不是放在常见问题的地方。
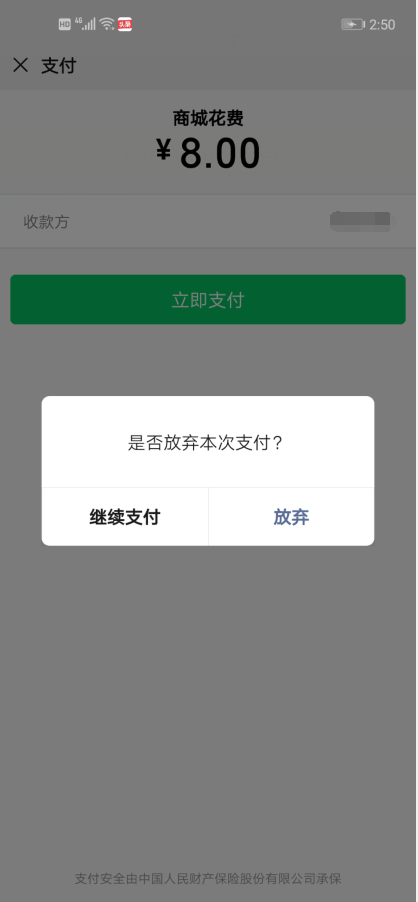
成功截图: