微信小程序反编译——逆向js文件
前提
有一篇我讲过wxapkg文件分析,我把它用python实现了,解出来会发现,资源文件可以直接解包,我们可以得到资源文件,而且没有任何压缩等等
然后解压出来的还有json文件,js文件,html文件
但是就是没看见我们所需要的wxml、wxss、js、json,我也很烦恼!
解出来的全部都是html或者压缩的js数据,这些不是我们所需要的的,我才可能官方做了压缩、或者右自己的引擎之类的
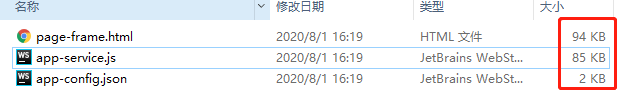
我进行文件分析,我发现,page-frame.html、app-service.js解压出来的的文件发现都很大,我猜会不会在这个文件里面
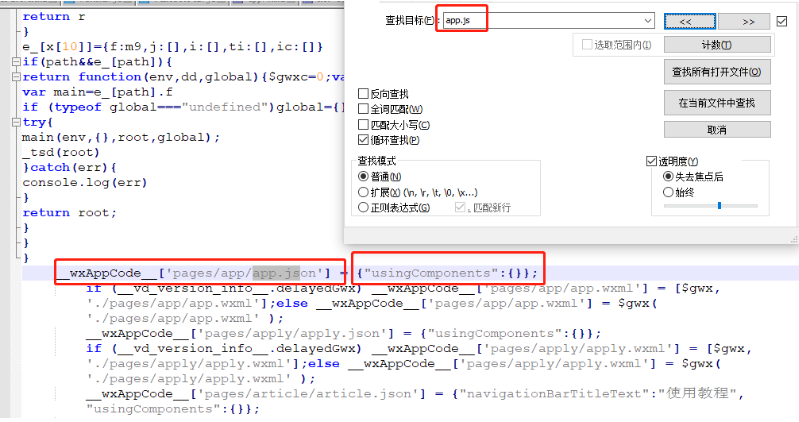
我打开了app-service.js还是寻找,文件按ctrl+f查询文件名
我发现我搜索app.js会得到一个pages/app/app.json文件,往后看到了usingComponents小程序相关的关键词了,这个不就是我们需要的json文件吗?
然后我继续下一步,看见了define定义类型,function里面的内容我怀疑是js文件的内容,我的好奇心立马就有了
然后我继续的看,”use strict”;到); require(“app.js”);结束,这边里面有一个App({}),这个会不会是js文件的数据呢?我得出一个结论可能是,我们把它提取出来写出到本地,打开文件然后文件都是压缩过的,但是python原生好像没有美化js的库,所以我手写了一个jsUtils
我提取这些的数据的方法,使用define(去分割,文件最底部结束的地方就是最后一个文件,所以不用管最后面的数据,分割后提取第一个数据块内容。我们用切片切取后面的,pop(0)也可以用,怎么方便怎么来。然后我们就可以得到code内容了
def splitJs(self, reader: EndianBinaryReader):
data = reader.bytes.decode("utf8", "replace")
blocks = data.split("define(")
self.appServiceHeader = blocks[0]
blocks = blocks[slice(1, len(blocks))]
for block in blocks:
name = block[1:block.find('"', 1)]
code = block[block.find('{') + 1:block.rfind('}') - 1].replace('"use strict";', '').lstrip()
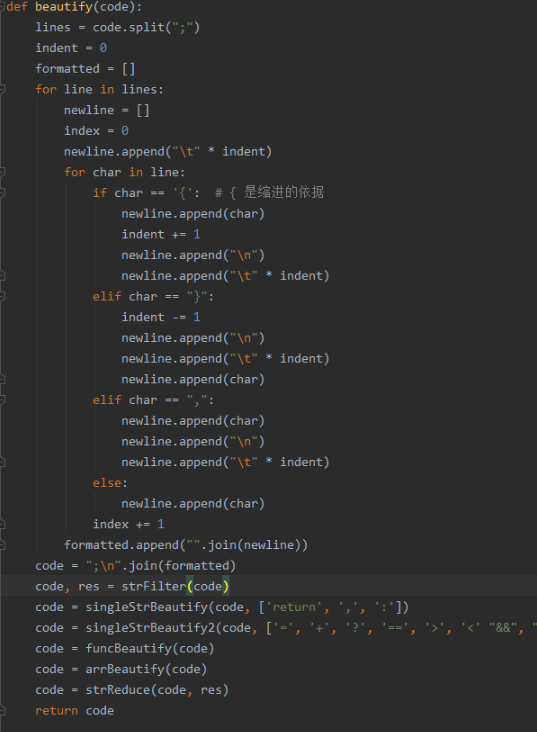
code = JsUtils.beautify(code)
self.JSCode[name] = code
可能是我太菜的写出来的不好,我发现,有一些关键性的数据,美化了就用不了了,我也很无奈,希望有人可以说说有什么好用的美化库!!!
我自己写的美化出来的,简单还是可以看一看的。
其他文件我们也是根据同一个道理去提取,就可以得到全部的js文件,我们可以不使用我自己的写js美化库,可以使用js里面的jsBeautify去进行美化,好像是有终端命令行cli工具的,我自己也不清楚!!
还有wxml和wxss,我没研究出来,还在研究中!!!!
转载自http://www.smalls.vip

