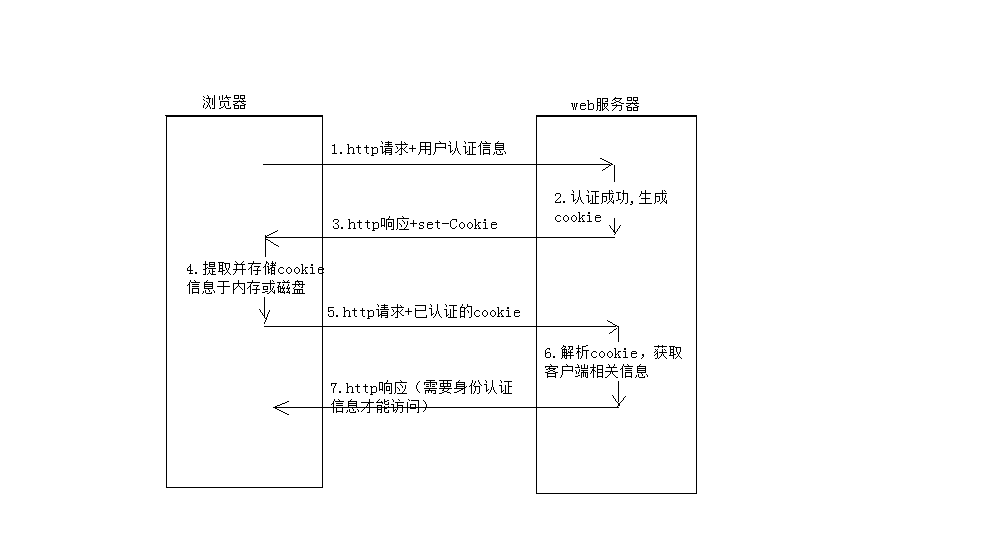
(http请求+cookie)的交互流程

Cookie的作用:
1.解决了认证(登录)后,下次访问还需要认证(登录)的重复认证问题。
2.可以记住用户名和密码,增强用户体验。
Cookie的缺点:
1.安全问题
cookie数据保存在客户端,有可能被篡改或盗取。
Cookie 数据可以被访问到,就像我们前面通过 Firefox 的插件 HttpFox 可以看到所有的 Cookie 值。不仅可以查看 Cookie,甚至可以通过 Firecookie 插件添加、修改 Cookie,所以 Cookie 的安全性受到了很大的挑战。
相比较而言 Session 的安全性要高很多,因为 Session 是将数据保存在服务端,只是通过 Cookie 传递一个 SessionID 而已,所以 Session 更适合存储用户隐私和重要的数据。
2.数据传输量大的问题
cookie 可以让服务端程序跟踪每个客户端的访问,但是每次客户端的访问都必须传回这些 cookie,如果 cookie 很多,这无形地增加了客户端与服务端的数据传输量,而 Session 的出现正是为了解决这个问题。
浏览器会附带具有相同域名的所有cookie,如果是二级域名,顶级域名的cookie也会一起附带。
同一个客户端每次和服务端交互时,不需要每次都传回所有的 Cookie 值,而是只要传回一个 ID,这个 ID 是客户端第一次访问服务器的时候生成的,而且每个客户端是唯一的。这样每个客户端就有了一个唯一的 ID,客户端只要传回这个 ID 就行了,这个 ID 通常是 NANE 为 JSESIONID 的一个 Cookie。
- 浏览器对cookie的数量和大小有限制
Session的三种工作方式:
- 基于 URL Path Parameter,默认支持。
- 基于 Cookie,如果没有修改 Context 容器的 cookies 标识,默认也是支持的。
- 基于 SSL,默认不支持,只有 connector.getAttribute("SSLEnabled") 为 TRUE 时才支持。
注意:在每一次Http请求Cookie都会 附在Request Headres作为参数传输,服务器端可以获取。

